JavaScript と TypeScript
Visual Studio は、JavaScript による Web アプリ、モバイル アプリ、サービスの開発に、生産性、品質、柔軟性を与えます。

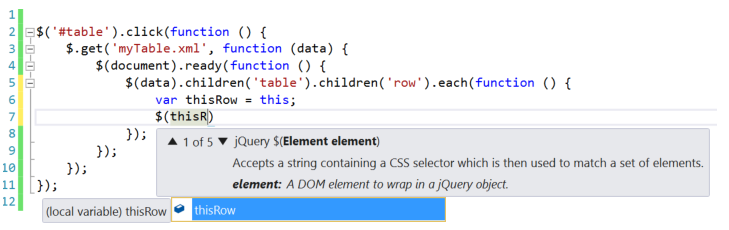
強力なコーディング ツール
IntelliSense、コード ナビゲーション、リファクタリング
Visual Studio を利用すると、充実した IntelliSense 補完とシグネチャ ヘルプ、プロジェクトをまたがるリファクタリング、超高速のコード ナビゲーションにより、JavaScript の生産性を最大限向上させることができます。
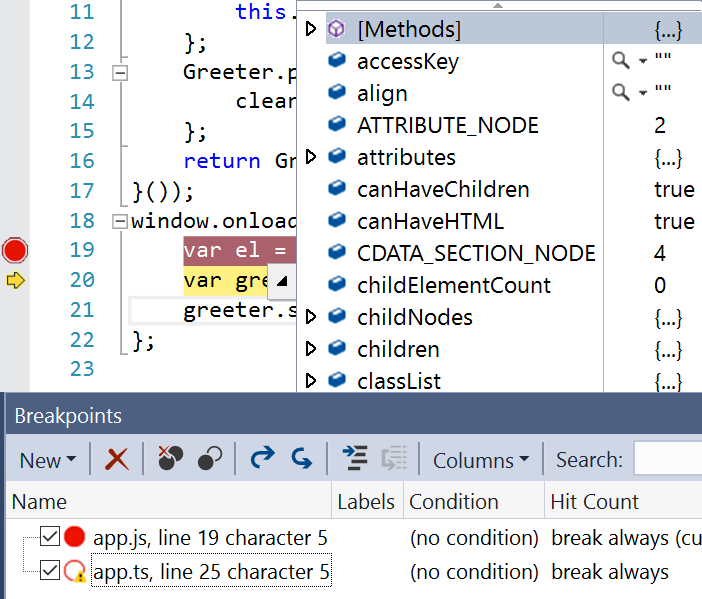
デバッグと診断
コード内にあるバグをすばやく見つけます
Visual Studio に標準装備されているデバッグ機能は、JavaScript 向けにファースト クラスのデバッグ エクスペリエンスを提供します。 ソース マップなどの強力な機能を利用して、コード内にブレークポイントを直接設定できます。 パフォーマンス プロファイラーにより、実行時のメモリのボトルネック検出が容易になります。 マイ コードのみのデバッグを利用して、自分が今作成しているコードに注意を集中し、速度を低下させている問題をすばやく見つけ出すことができます。

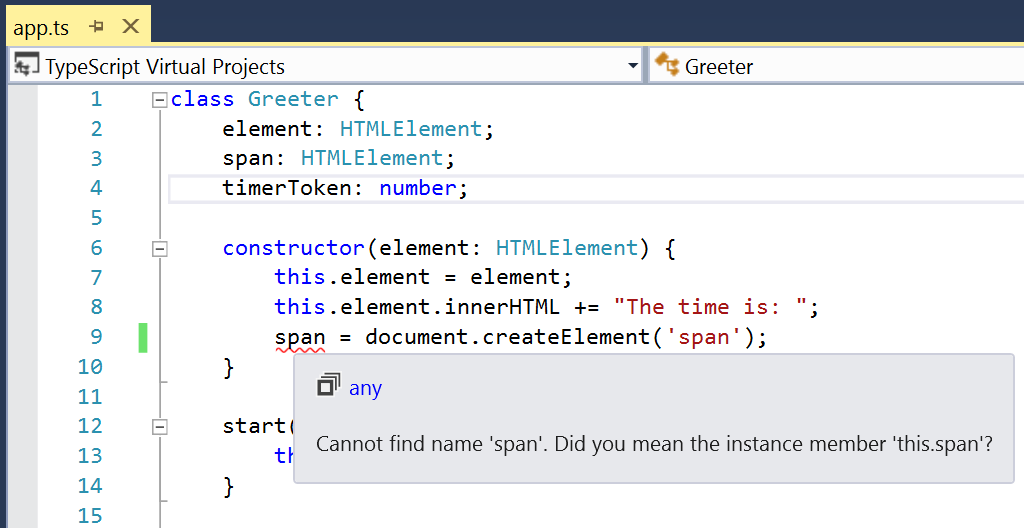
TypeScript
レベルアップする JavaScript

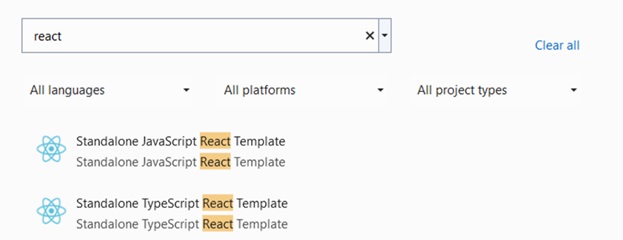
フロントエンド Web
お好きなフレームワークで Web アプリを構築
Visual Studio を使用すると、jQuery、Angular、Vue、React などの人気の統合ライブラリを ASP.NET Core などの完全な Web フレームワークと統合して、Web 用の強力なアプリケーションをすばやくビルドできます。 フロントエンドのプロジェクトをバックエンドのサービスと結合することで、プロジェクト間を容易にナビゲートし、ソリューション全体を配置することができます。


Node.js
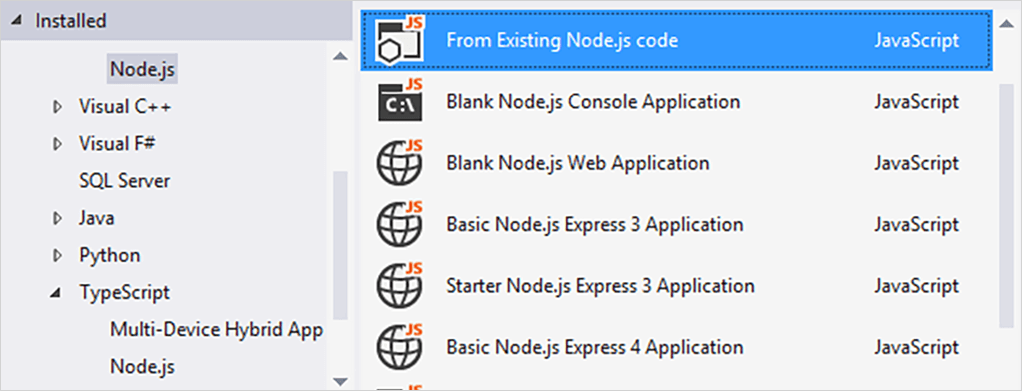
Visual Studio の Node.js ツール
JavaScript を使って、Azure に直接配置できる再利用可能な Web サービスをすばやく開発できます。 ファースト クラスのデバッグ、プロファイル、単体テスト統合機能を利用できるだけでなく、幅広い種類のプロジェクト テンプレートの中から選択できるため、すばやく開始することができます。

 Visual Studio Code
Visual Studio Code