Visual Studio の Node.js ツール
Visual Studio を強力な Node.js 開発環境にする
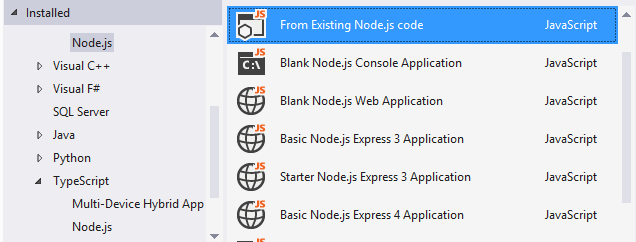
プロジェクト テンプレート
高速に起動および稼働
組み込みのプロジェクト テンプレートを使用して、Visual Studio で Node.js アプリの使用を開始します。 あるいは、既に使い慣れたコマンドライン ベースのスキャフォールディング ツールを使用してプロジェクトを生成し、わずか数回のクリックでプロジェクトを Visual Studio にインポートします。
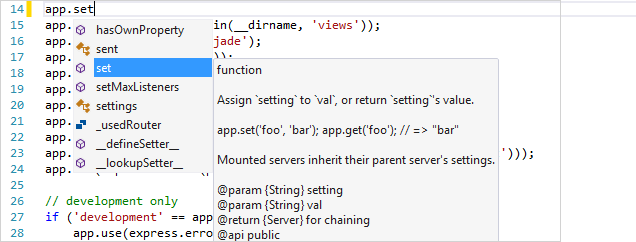
IntelliSense
コードを理解する


npm の統合
npm をどこでも、あるべき状態に
豊富なユーザー インターフェイス、コマンドライン (またはその両方) のどちらで npm を操作する場合でも、備えはできています。 豊富なユーザー インターフェイスからパッケージをすばやく検索してインストールし、npm のツリー ビューでパッケージとその依存関係を探索し、依存するものがそろっていない場合は警告を表示します。
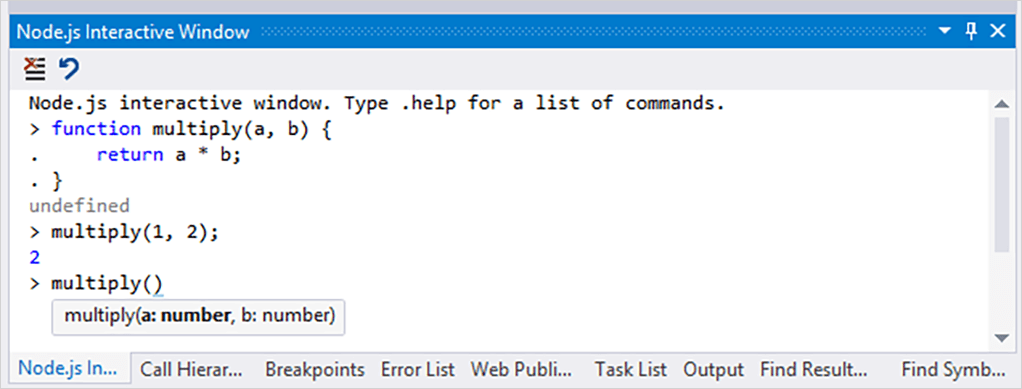
対話型ウィンドウ
より高速なイテレーション
Node.js コードを入力して、結果をすぐに Node.js の対話型ウィンドウ (REPL ウィンドウとしても知られる) で表示します。 Node.js スクリプトで使用する組み込みのモジュール、構文、および変数と同じものを使用できます。 もちろん、エディターで実行するのと同じように、コード上で詳細な構文の強調表示と IntelliSense を取得できます。


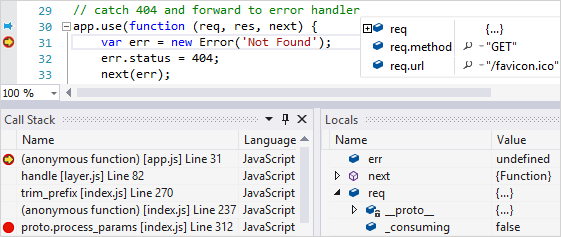
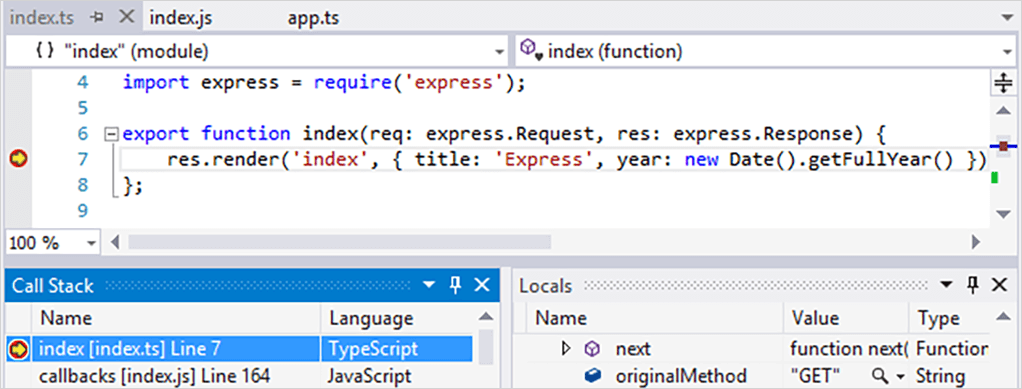
高度なデバッグ
どの OS でもローカルとリモートで
プロファイリング
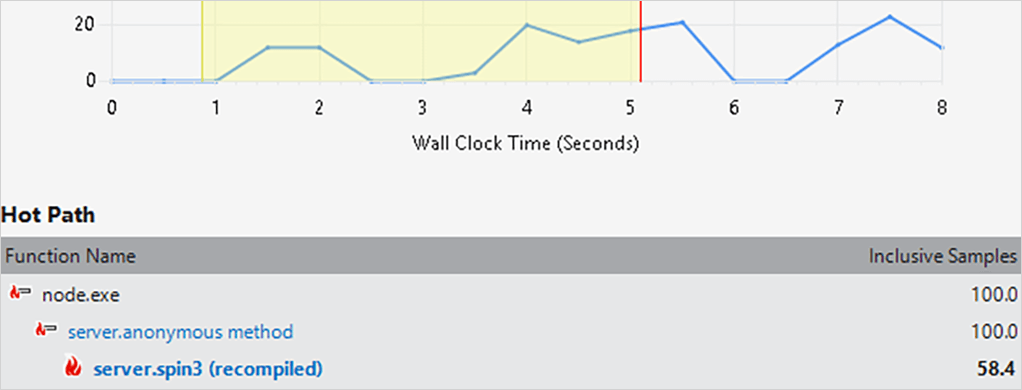
パフォーマンスの問題を見つけ出す
プロファイリング レポートでは、ソース コード行からプロセスまでのさまざまなレベルのアプリケーション構造の表示や、特定の関数の呼び出し元と呼び出し先の関数からアプリケーション全体のコール ツリーまでのプログラム実行データが提供されます。


単体テスト
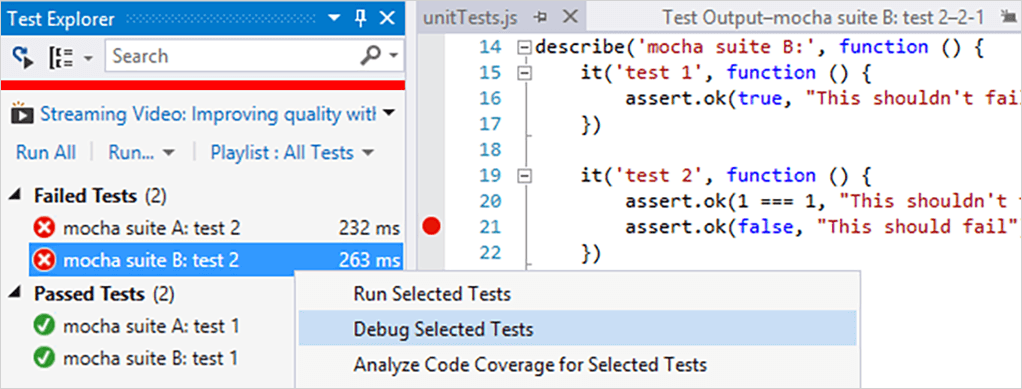
自分のテスト フレームワークを持ち込む
Node.js Tools for Visual Studio ツールには、単体テストの検出と実行のサポートが含まれています。 これにより、コマンド プロンプトに切り替える必要なく単体テストの作成、実行、デバッグ、およびフィルタを実行できます。 mocha を使用するか、Visual Studio をお気に入りの単体テスト フレームワークで操作するように拡張します。
TypeScript の統合
堅牢なアプリケーションの構築
TypeScript は、きれいな JavaScript の出力にコンパイルする JavaScript のスーパーセットです。 TypeScript は、オプションの型、クラス、およびモジュールを追加します。これらを使用すると、より保守性の高いコードを記述し、より強力なツールを活用できるようになります。 Visual Studio の Node.js ツールは、Node.js アプリで TypeScript を操作するための完全なエンドツーエンドのサポート (IntelliSense から単体テストまで) を提供します。


ソース管理
コマンドラインは不要
Git/TFS プロジェクト、保留中の変更、ブランチを、チーム エクスプローラーを使用して簡単に管理します。 あるいは、Visual Studio で使用可能な多数のソース管理拡張機能のいずれかを確認します。
クラウドの統合
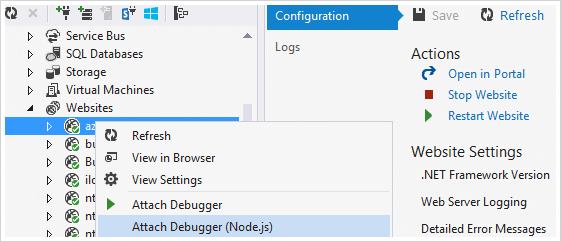
5 分以内に作成してデプロイする
Node.js で記述した Web アプリケーションの作成、テスト、および配置を行い、Linux または Windows ベースのサーバーで実行しながら、自分のデスクでデバッグします。 加えて、Azure に配置していなくても、Visual Studio とクロスプラットフォームの Node.js 用 Azure サービスとの緊密な統合を活用できます (たとえば、 Application Insights でライブ アプリケーションのパフォーマンスと使用量を監視するなどにより)。


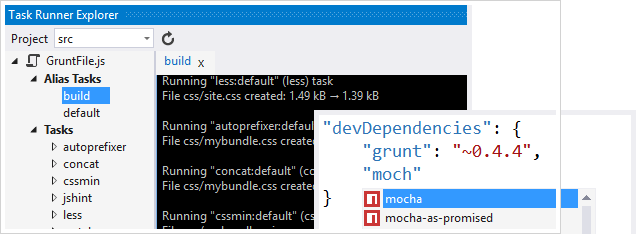
ツールのカスタマイズ
grunt、gulp、その他の拡張機能
Visual Studio ギャラリーで使用できる多数の JavaScript や Node.js の拡張機能により、自分の経験を補完します。 よく使用されている拡張機能には以下のものがあります。
- Package IntelliSense
- Web Essentials (jslint と jshint のサポートを含む)
- タスク ランナー エクスプローラー (Grunt および gulp 用)
- EditorConfig
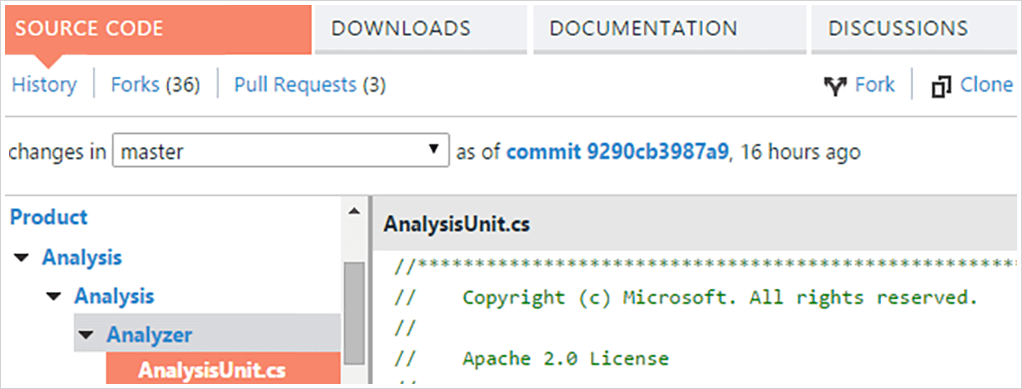
無料かつオープン ソース
GitHub のコミュニティに参加する
Visual Studio の Node.js ツールは、Microsoft およびコミュニティがサポートする、無料かつオープン ソースの Visual Studio 拡張機能です。 Microsoft は、Visual Studio における Node.js のエクスペリエンスの向上に向けて絶え間なく努力しており、皆様からのフィードバックやアイデア (特に プル要求 の形式によるもの) を頂くことを期待しています。


 Visual Studio Code
Visual Studio Code