고품질의 앱을 더욱 빠르고 자신 있게 제공
iOS, Android, Windows 및 macOS 앱의 수명 주기를 자동화할 수 있습니다. 리포지토리를 연결하여 몇 분 안에 클라우드에서 빌드하고 수천 대의 실제 장치에서 테스트하고 베타 테스터 및 앱 스토어에 배포하고 크래시 및 분석 데이터를 사용하여 실제 사용을 모니터링할 수 있습니다. 필요한 모든 것을 한 곳에서 수행할 수 있습니다.
몇 분 이내에 지속적인 통합
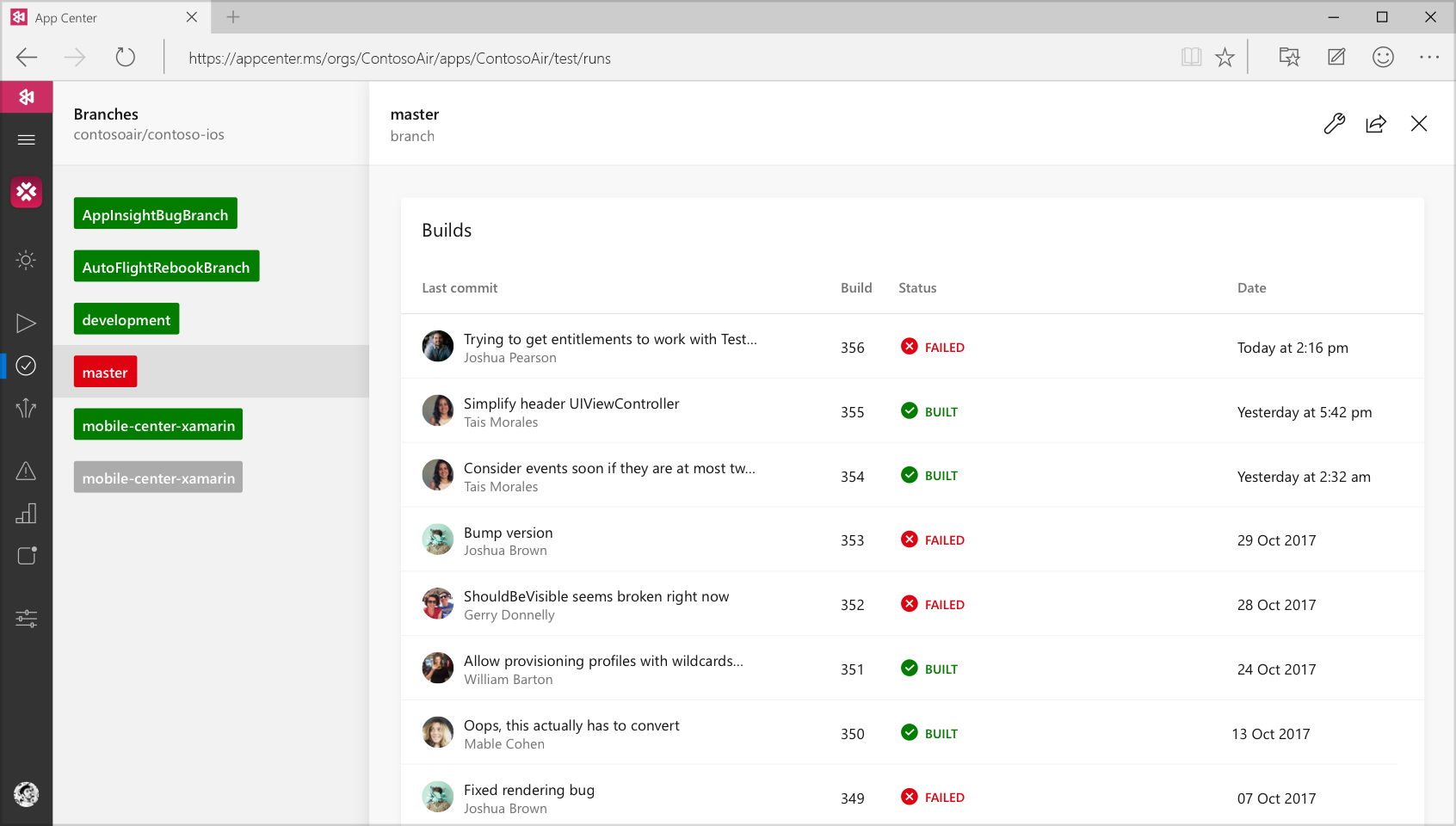
더 자주, 더 빨리 앱 빌드


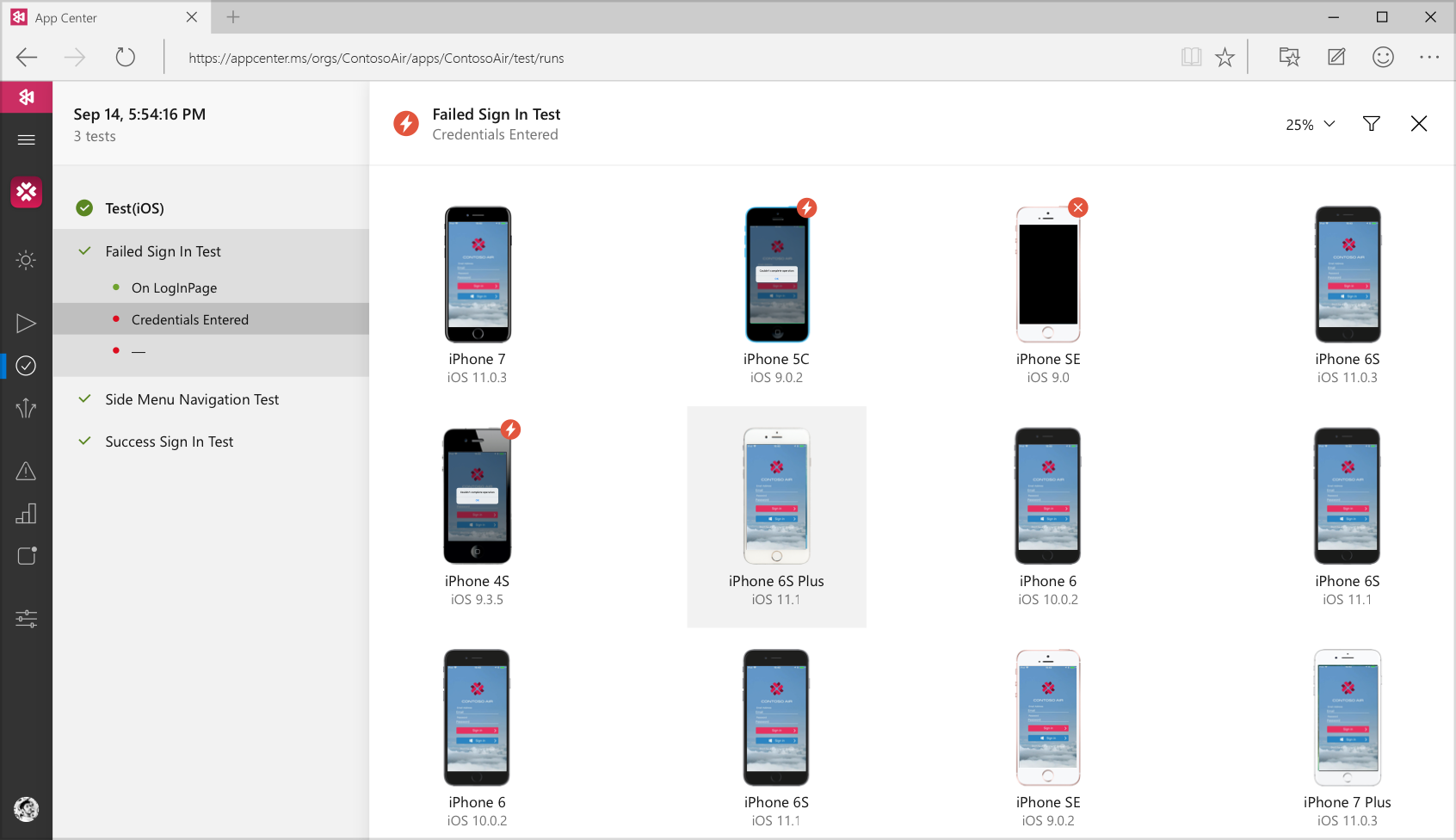
실제 장치에서 지속적인 품질 구현
고품질의 앱을 자신 있게 제공
원활하게 작동하는 지속적인 업데이트
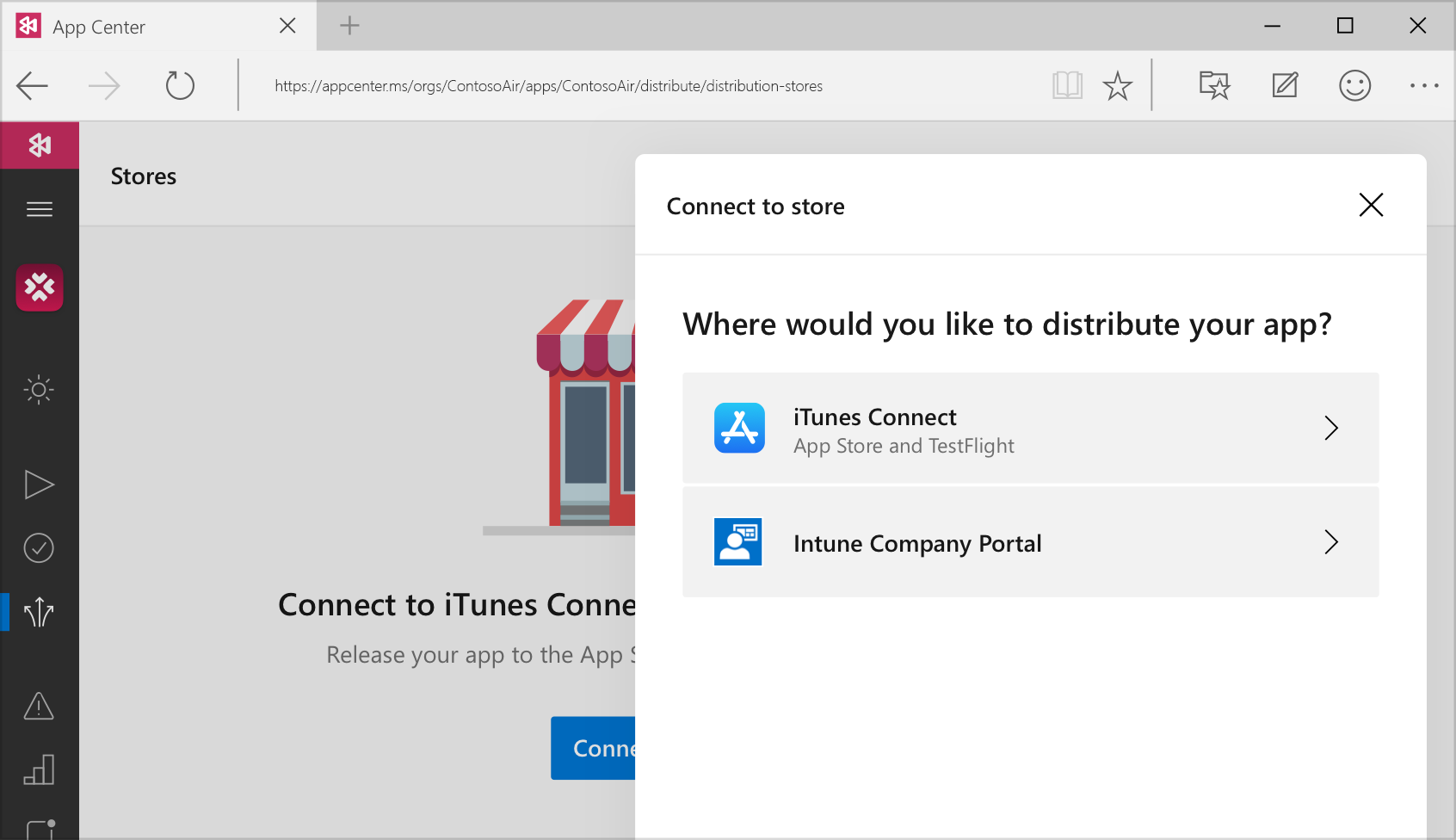
어디서나 손쉽게 배포

성장을 위한 지속적인 학습
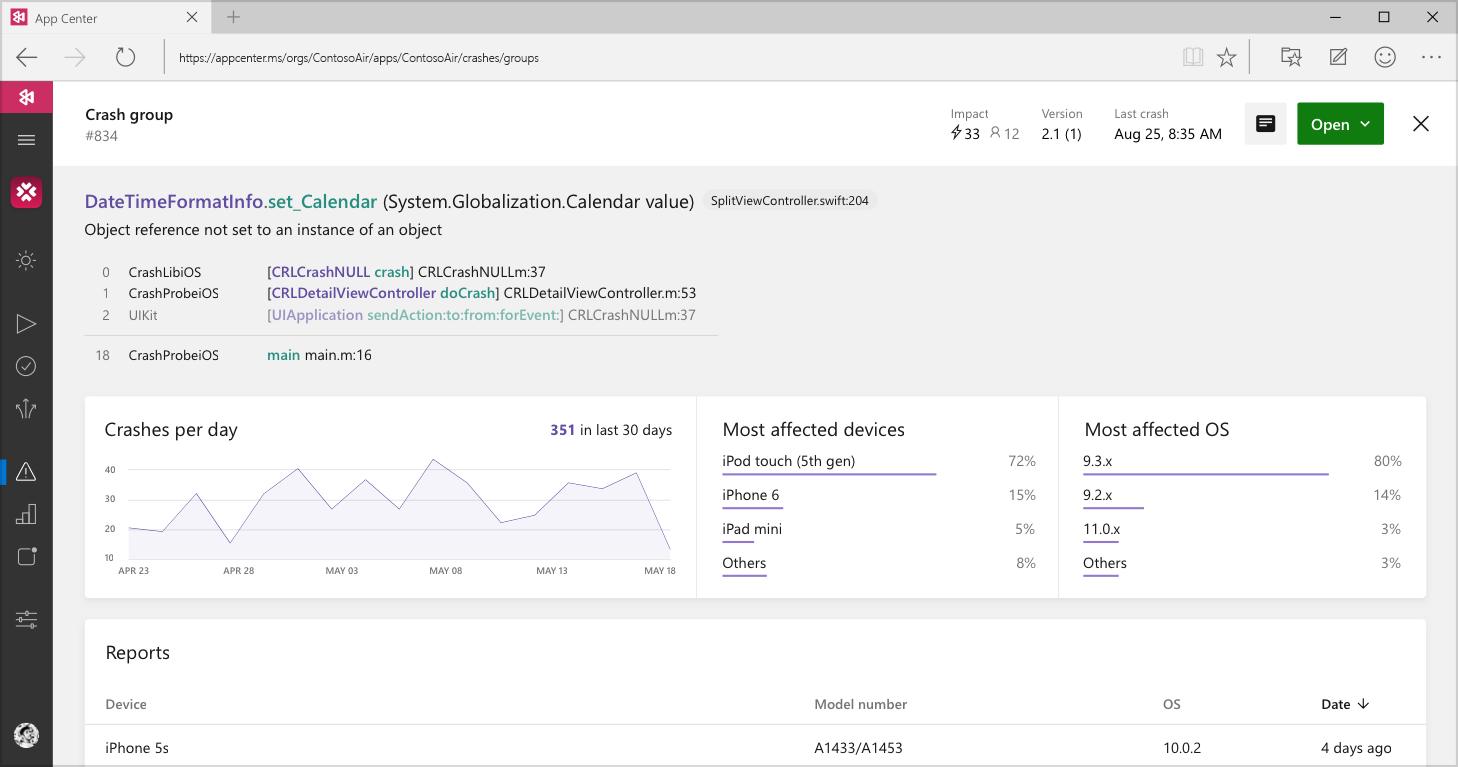
인사이트를 주는 크래시 보고서

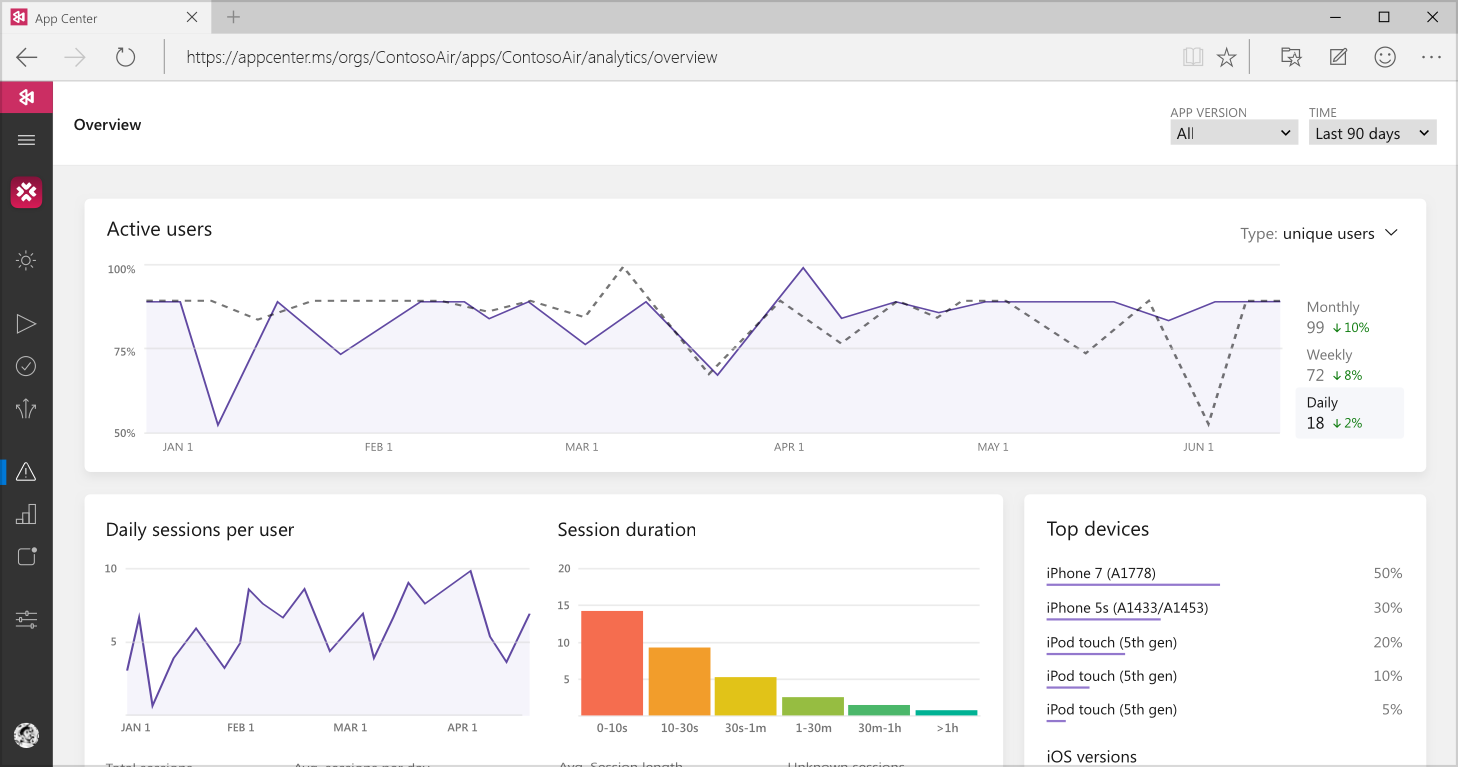
실시간 분석

유연성 및 선택
필요한 App Center 서비스만 선택

iOS, Android, Windows 및 macOS의 앱 개발 수명 주기 자동화
1. CocoaPods를 사용하여 통합
아직 완료하지 않은 경우 앱 다운로드 중 터미널에서 이 명령을 실행하여 CocoaPod를 설치합니다.
$ sudo gem install cocoapods아직 CocoaPods를 사용하고 있지 않은 경우 앱의 루트 디렉터리에서pod init
를 실행하여 Podfile을 만듭니다.
Podfile에 다음을 추가하여 모든 App Center 서비스를 앱에 포함합니다.
pod ‘AppCenter’파일을 저장하고 터미널에서 다음 명령을 실행합니다.
$ pod install앱용.xcworkspace
파일을 엽니다.
2. SDK 시작
열기AppDelegate.swift
파일을 열고 고유한 import 문 아래에 다음 줄을 추가합니다.
import AppCenter
import AppCenterAnalytics
import AppCenterCrashes동일한 파일에서, 다음을didFinishLaunchingWithOptions
delegate 메서드.
MSAppCenter.start(“2b17e7b3-f7d8-4f72-8245-48d873b9ed6e”, withServices:[
MSAnalytics.self,
MSCrashes.self
])1. CocoaPods를 사용하여 통합
아직 완료하지 않은 경우 앱 다운로드 중 터미널에서 이 명령을 실행하여 CocoaPod를 설치합니다.
$ sudo gem install cocoapods아직 CocoaPods를 사용하고 있지 않은 경우 앱의 루트 디렉터리에서pod init
를 실행하여 Podfile을 만듭니다.
Podfile에 다음을 추가하여 모든 App Center 서비스를 앱에 포함합니다.
pod ‘AppCenter’파일을 저장하고 터미널에서 다음 명령을 실행합니다.
$ pod install 열기.xcworkspace
파일을 엽니다.
2. SDK 시작
열기AppDelegate.m
파일을 열고 고유한 import 문 아래에 다음 줄을 추가합니다.
@import AppCenter;
@import AppCenterAnalytics;
@import AppCenterCrashes;동일한 파일에서, 다음을didFinishLaunchingWithOptions
delegate 메서드.
[MSAppCenter start:@”2b17e7b3-f7d8-4f72-8245-48d873b9ed6e” withServices:@[MSAnalytics class],[MSCrashes class]
];1. 프로젝트에 SDK 추가
에서app/build.gradle
파일에서 다음 줄을 추가합니다.
dependencies {
def AppCenterSdkVersion = ‘1.0.0’
compile “com.microsoft.appcenter:appcenter-analytics:${appCenterSdkVersion}”
compile “com.microsoft.appcenter:appcenter-crashes:${appCenterSdkVersion}”
}2. SDK 시작
앱의 기본 Activity 클래스를 열고 다음 import 문을 추가합니다.
import com.microsoft.appcenter.AppCenter;
import com.microsoft.appcenter.analytics.Analytics;
import com.microsoft.appcenter.crashes.Crashes; 찾기onCreate
콜백을 찾아 다음을 추가합니다.
AppCenter.start(getApplication(), “0dbacd70-10a8-4ba3-b13b-44eb2125d559”,
Analytics.class, Crashes.class);1. 솔루션에 NuGet 패키지 추가
이제App Center
을(를) 검색하고 결과에서 다음 패키지를 찾습니다.
• Mac을 사용하고 있는 경우App Center Analytics
,App Center Crashes
을(를) 선택하고 두 패키지를 모두 추가합니다.
• Windows를 사용하고 있는 경우 다음을 설치합니다.Microsoft.AppCenter.Analytics
그리고Microsoft.AppCenter.Crashes
패키지.
이식 가능한 프로젝트에서 App Center SDK를 사용하는 경우 이식 가능한 프로젝트와 iOS 프로젝트 둘 다에 패키지를 설치해야 합니다.
2. SDK 시작
앱의AppDelegate.cs
다음 문을using
추가합니다.
using Microsoft.AppCenter;
using Microsoft.AppCenter.Analytics;
using Microsoft.AppCenter.Crashes;동일한 파일에서, 다음을FinishedLaunching()
메서드에 추가합니다.
AppCenter.Start(“8abff201-dc8e-4068-b0d0-15b80d46b181”,
typeof(Analytics), typeof(Crashes));1. 프로젝트에 SDK 추가
React Native 프로젝트의 루트에 열린 터미널 창에서 다음 줄을 입력하여 앱에 크래시 및 분석 서비스를 추가합니다.
$ npm install appcenter appcenter-analytics appcenter-crashes –save2. SDK 연결
react-native link 명령을 사용하여 플러그 인을 React Native 앱에 연결합니다. 이 명령은 설치된 모든 React Native 플러그 인을 연결합니다.
$ react-native linkSDK는 App Center에 할당된 플랫폼별 앱 비밀을 요청합니다. 비밀은 미리 채워져 있을 수 있으며 질문 옆에 표시됩니다. 미리 채워진 비밀이 맞으면 Enter 키를 눌러 계속합니다.
What is the Android app secret? 49deeb18-5fcc-4bf9-b5b0-1cb3aa5bd5e3
What is the iOS app secret? (From corresponding iOS app in App Center)SDK에서 크래시 보고서 및 사용자 이벤트를 자동으로 보낼지 여부를 추가로 묻습니다. 간편한 설정을 위해 자동으로 내보내는 것이 좋습니다. 사용자 개인 정보 보호를 더욱 강력하게 제어하기 위해 옵트아웃합니다.

 Visual Studio Code
Visual Studio Code